Скриншоты всей страницы в браузере с помощью ChromeDriver
Пример метода снятия скриншотов всей страницы в браузере с помощью ChromeDriver. Пример на языке C#, но то же самое можно написать на любом другом языке программирования. Full page screenshots.
Selenium WebDriver 2 умел снимать скриншоты всей страницы браузера. В третьей версии реализация драйверов переложена на производителей браузеров. На данный момент ChromeDriver, GeckoDriver и др. умеют снимать скриншоты только видимой части страницы.
Вот способ обойти это ограничение.
Для получения скриншота всей страницы нужно запускать Chrome в headless-режиме. Подробнее о headless.
В метод создания хромдрайвера я добавил необязательный параметр, позволяющий запустить Хром в headless-режиме.
private ChromeDriver GetChromeDriver(bool headless = false)
{
var chromeOptions = new ChromeOptions();
chromeOptions.AddUserProfilePreference("download.default_directory", Settings.DownloadsFolder);
chromeOptions.AddUserProfilePreference("safebrowsing.enabled", "false");
if (headless)
{
chromeOptions.AddArguments("headless", "disable-gpu", "--no-sandbox");
}
return new ChromeDriver(chromeOptions);
}
В метод выбора драйвера из настроек я добавил соответствующий вызов:
public IWebDriver GetDriver()
{
switch (Settings.DriverType)
{
case "Chrome":
return GetChromeDriver();
case "HeadlessChrome":
return GetChromeDriver(true);
// other drivers
}
}
Теперь о методе снятия скриншота. Обычно он выглядит примерно так:
public void SaveScreenshot(string path)
((ITakesScreenshot)Driver).GetScreenshot().SaveAsFile(path, ScreenshotImageFormat.Jpeg);
}
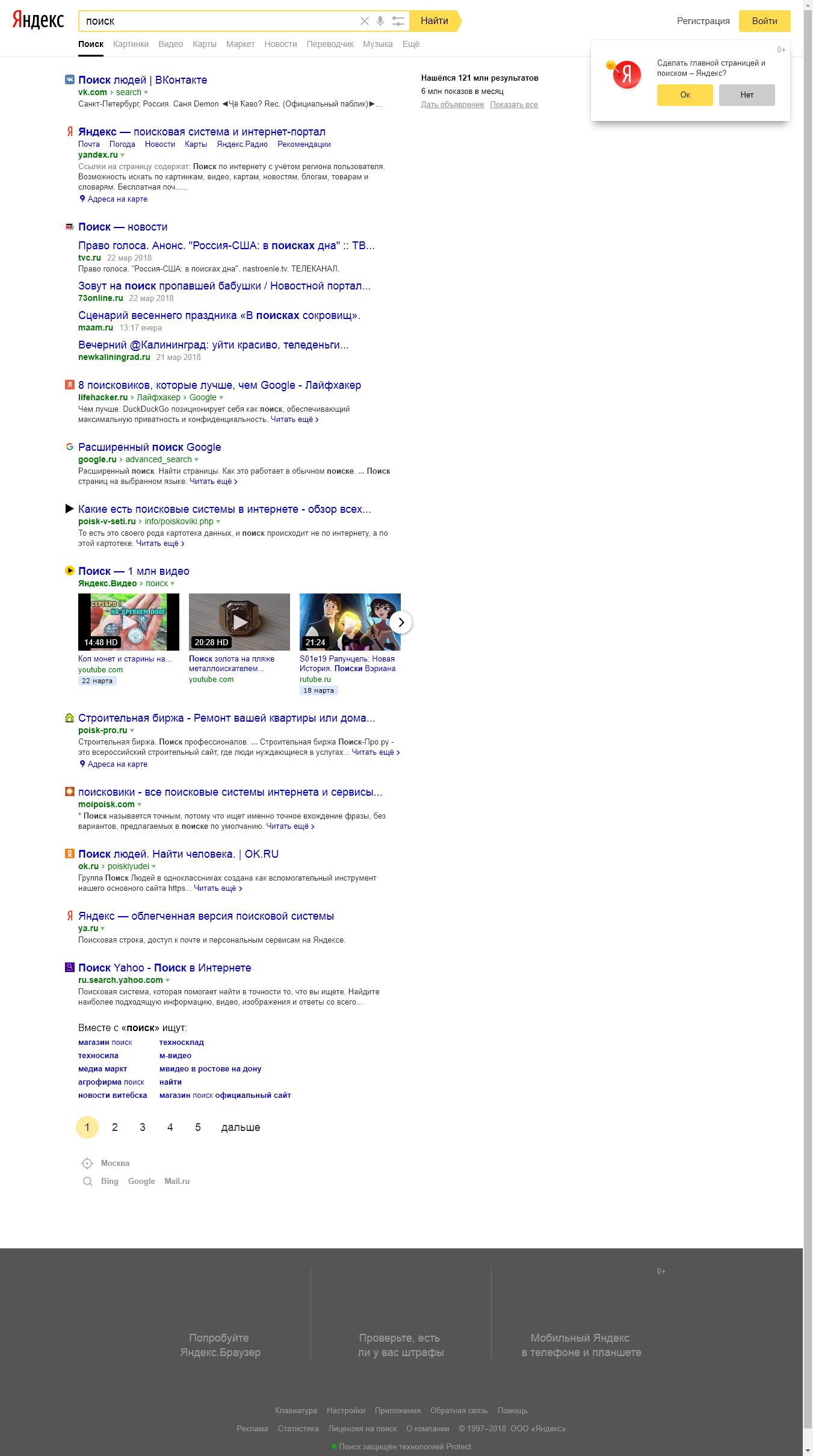
Перед запуском каждого автотеста в моём фреймворке вызывается "Driver.Manage().Window.Maximize();" для того, чтобы развернуть окно браузера на весь экран. Chrome в headless-режиме разворачивается до размера 800 на 600 пикселей. Зато его принудительно можно расширить на любой размер и всё это будет видимой областью браузера, которая попадёт на скриншот.
В метод снятия скриншота я добавил проверку на headless. Если браузер запущен в headless-режиме, то он сначала разворачивается на весь экран. После этого с помощью JavaScript я получаю размеры страницы внутри браузера и расширяю браузер до этого размера.
using System.Windows.Forms;
public void SaveScreenshot(string path)
{
if (Settings.DriverType.Contains("Headless"))
{
var screenWidth = Screen.PrimaryScreen.Bounds.Width;
var screenHeight = Screen.PrimaryScreen.Bounds.Height;
Driver.Manage().Window.Size = new Size(screenWidth, screenHeight);
var pageWidth = (int)(long)((IJavaScriptExecutor)Driver).ExecuteScript("return document.body.offsetWidth");
var pageHeight = (int)(long)((IJavaScriptExecutor)Driver).ExecuteScript("return document.body.parentNode.scrollHeight");
Driver.Manage().Window.Size = new Size(pageWidth, pageHeight);
}
((ITakesScreenshot)Driver).GetScreenshot().SaveAsFile(path, ScreenshotImageFormat.Jpeg);
}
Скриншот из обычного режима браузера: